Die grafische Oberfläche
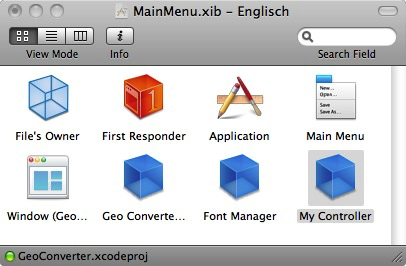
Starten Sie nun den Interface Builder durch einen Doppelklick auf die MainMenu.xib in der Projektübersicht.
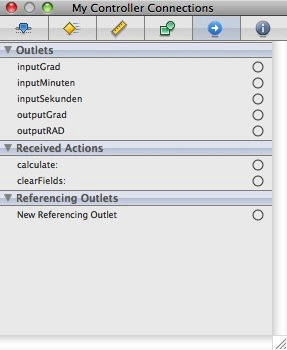
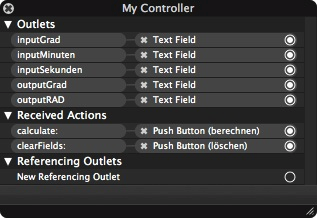
Um eine Instanz der Controller-Klasse zu erzeugen, ziehen Sie nun wieder ein NSObject in das Hauptfenster. Klicken Sie anschliessend in das Symbol mit dem blauen Würfel und bestimmen im Inspector MyController als Klasse für dieses Instanz. Alle Outlet und Action sind jetzt verfügbar.
Starten Sie nun den Interface Builder durch einen Doppelklick auf die MainMenu.xib in der Projektübersicht.
Um eine Instanz der Controller-Klasse zu erzeugen, ziehen Sie nun wieder ein NSObject in das Hauptfenster. Klicken Sie anschliessend in das Symbol mit dem blauen Würfel und bestimmen im Inspector MyController als Klasse für dieses Instanz. Alle Outlet und Action sind jetzt verfügbar.


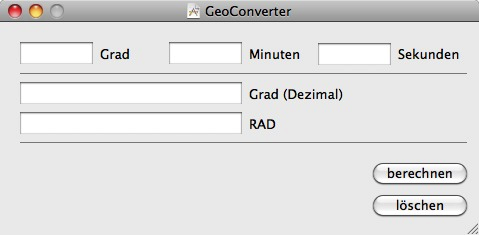
Entwerfen Sie jetzt mit Steuerelementen aus der Bibliothek ein Fenster, das Ihren Ansprüchen genügt. Sie benötigen fünf NSTextField, drei für die Eingaben und zwei für die Ausgaben. Ziehen Sie diese Felder ruhig etwas länger, da das Rechenergebnis sehr viele Nachkommastellen haben wird. Ausserdem benötigen Sie zwei Push Button. Verwenden Sie Label und Linien, um den optischen Gesamteindruck aufzuwerten.

Im letzten Schritt verbinden Sie die Outlet mit den NSTextField und die Action mit den Push Button. Verwenden Sie dazu wie im letzten Beispiel den Inspector oder das Verbindungsfenster.

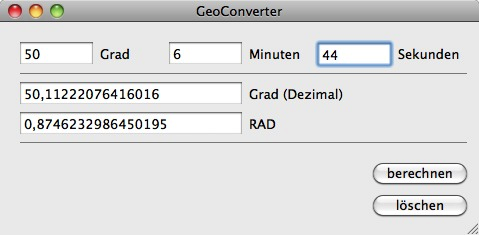
Damit ist Ihre Anwendung einsatzbereit und Sie sollten sie jetzt testen.
Probieren Sie mal die Koordinaten von Frankfurt am Main.
50° 06' 44' Nord 8° 40' 55' Ost
Die Koordinaten deutscher Städte brauchen Sie sich nicht in Kleinarbeit selber suchen, es gibt dafür frei verfügbare Datenbanken.
http://opengeodb.hoppe-media.com
Probieren Sie mal die Koordinaten von Frankfurt am Main.
50° 06' 44' Nord 8° 40' 55' Ost
Die Koordinaten deutscher Städte brauchen Sie sich nicht in Kleinarbeit selber suchen, es gibt dafür frei verfügbare Datenbanken.
http://opengeodb.hoppe-media.com