Binding, Teil 2
Wie Sie auf der letzten Seiten gelesen haben, ist es ein leichtes, ein Textfeld direkt an die Eigenschaft eines Objektes zu binden. Wird die Eigenschaft geändert, aktualisiert sich das Textfeld automatisch. Das wirft natürlich die Frage auf, ob diese Verbindung auch in die andere Richtung funktioniert. Leider sind die Textfelder für die Character-Eigenschaften nicht editierbar, aber wir können die Character-Klasse um ein Feld erweitern, das editierbar sein muss. Nämlich den Namen der Spielfigur.
Wie Sie auf der letzten Seiten gelesen haben, ist es ein leichtes, ein Textfeld direkt an die Eigenschaft eines Objektes zu binden. Wird die Eigenschaft geändert, aktualisiert sich das Textfeld automatisch. Das wirft natürlich die Frage auf, ob diese Verbindung auch in die andere Richtung funktioniert. Leider sind die Textfelder für die Character-Eigenschaften nicht editierbar, aber wir können die Character-Klasse um ein Feld erweitern, das editierbar sein muss. Nämlich den Namen der Spielfigur.

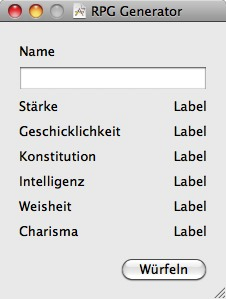
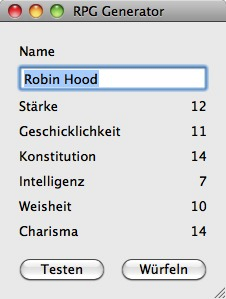
Nachdem die grafische Oberfläche erweitert wurde - der zweite Button wird später zum Testen des Bindings gebraucht - muss auch die Controller-Klasse um ein Outlet und eine Action erweitert werden.
| IBOutlet
NSTextField *txtName; - (IBAction)testBinding:(id)sender; |
Auch die Klasse Character benötigt eine weitere Instanzvariable.
| NSString *characterName; |
Die Accessor-Methoden für diese Eigenschaft können Sie auf die zuvor beschriebene Art wieder von Xcode erstellen lassen.
Auch das Anbinden des Textfeldes funktioniert nicht anders als zuvor.
Auch das Anbinden des Textfeldes funktioniert nicht anders als zuvor.
| [txtName
bind:@"value"toObject:rpgCharacter withKeyPath:@"characterName" options:nil]; |
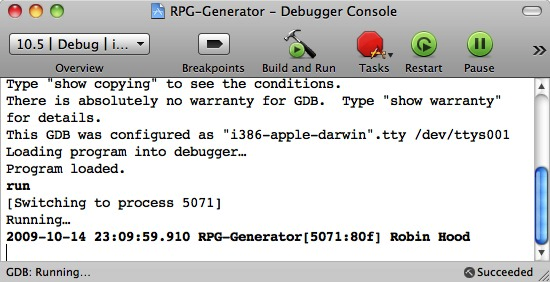
Wenn Sie nun in einem Textfeld eine Eingabe tätigen und anschliessend auf den Testen-Button klicken, sollte der Text auf dem Konsolenfenster ausgegeben werden.
| -
(IBAction)testBinding:(id)sender { NSLog(@"%@", [rpgCharacter characterName] ); } |
Es ist allerdings sehr wichtig, dass Sie Ihre Eingabe mit Tab oder Enter-Taste abschliessen. Erst dann wird die Eigenschaft in rpgCharacter aktualisiert.


Mit diesem Experiment haben Sie zweifelsfrei festgestellt, dass Binding in beide Richtungen funktioniert.
nächste Seite
nächste Seite