Bindung an einen NSView, Teil 1
Auch an eigene Klasse kann mit Cocoa Binding eine direkte Verbindung zwischen zwei Werten hergestellt werden. Im nachfolgenden Beispiel geschieht das mit einer von NSView abgeleiteten Klasse. Mit Hilfe von zwei Schiebereglern (NSSlider) soll ein grafisches Objekt innerhalb eines View bewegt werden. Eine weitere leichte Aufgabe dank Datenbindung. Nennen Sie das nächste Projekt GraficBinding. Wenn Sie eine aktuelle Version von Xcode benutzen, wird automatisch die Klasse GraficBindingAppDelegate als Controller generiert.
Das Objekt, im Beispiel ein Rechteck, soll nicht durch absolute Positionsangaben, sondern durch Prozentwerte positionierbar sein. Bei 0 % befindet sich das Rechteck am linken Rand und bei 100 % ganz am rechten Rand. Ähnlich funktioniert es mit der vertikalen Position. Durch diese Vorgehensweise ist die Position unabhängig von der tatsächlichen Größe des View und die Silder müssen nur auf Werte von 0 bis 100 konfiguriert werden.
Erstellen Sie zunächst eine Klassem die von NSView abgeleitet ist. In Xcode können Sie bei hinzufügen einer neuen Objective-C Klasse NSView als Superklasse auswählen. Dadurch werden automatisch zwei Methode generiert, die Sie später benötigen. Zunächst braucht die Klasse aber zwei Properties, denn ohne sie kann die Datenbindung nicht funktionieren.
Die DrawingView.h
Auch an eigene Klasse kann mit Cocoa Binding eine direkte Verbindung zwischen zwei Werten hergestellt werden. Im nachfolgenden Beispiel geschieht das mit einer von NSView abgeleiteten Klasse. Mit Hilfe von zwei Schiebereglern (NSSlider) soll ein grafisches Objekt innerhalb eines View bewegt werden. Eine weitere leichte Aufgabe dank Datenbindung. Nennen Sie das nächste Projekt GraficBinding. Wenn Sie eine aktuelle Version von Xcode benutzen, wird automatisch die Klasse GraficBindingAppDelegate als Controller generiert.
Das Objekt, im Beispiel ein Rechteck, soll nicht durch absolute Positionsangaben, sondern durch Prozentwerte positionierbar sein. Bei 0 % befindet sich das Rechteck am linken Rand und bei 100 % ganz am rechten Rand. Ähnlich funktioniert es mit der vertikalen Position. Durch diese Vorgehensweise ist die Position unabhängig von der tatsächlichen Größe des View und die Silder müssen nur auf Werte von 0 bis 100 konfiguriert werden.
Erstellen Sie zunächst eine Klassem die von NSView abgeleitet ist. In Xcode können Sie bei hinzufügen einer neuen Objective-C Klasse NSView als Superklasse auswählen. Dadurch werden automatisch zwei Methode generiert, die Sie später benötigen. Zunächst braucht die Klasse aber zwei Properties, denn ohne sie kann die Datenbindung nicht funktionieren.
Die DrawingView.h
| #import
<Cocoa/Cocoa.h> @interface DrawingView : NSView { int positionXpercent; int positionYpercent; } @property (readwrite) int positionXpercent; @property (readwrite) int positionYpercent; @end |
Zunächst sollte die Klasse soweit programmiert werden, dass sie auch ohne Datenbindung etwas anzeigt. Das Rechteck wird zu diesem Zweck in die Mitte, also bei 50 % initialisiert. Dank Properties kann in Obective-C 2.0 auch mit der Punktnotation, also z.B. self.positionXpercent = 50 programmiert werden. Die Code Sense Hilfe von Xcode wird alle zur Verfügung stehenden Eigenschaften anzeigen.
Die Berechung der tatsächlichen Position in Pixeln findet in der drawRect-Methode statt. Diese Methode wird immer automatisch aufgerufen, wenn das View neu gezeichnet werden muss.
Die DrawingView.m
Die Berechung der tatsächlichen Position in Pixeln findet in der drawRect-Methode statt. Diese Methode wird immer automatisch aufgerufen, wenn das View neu gezeichnet werden muss.
Die DrawingView.m
| @implementation
DrawingView @synthesize positionXpercent; @synthesize positionYpercent; - (id)initWithFrame:(NSRect)frame { self = [super initWithFrame:frame]; if (self) { self.positionXpercent = 50; self.positionYpercent = 50; } return self; } - (void)drawRect:(NSRect)dirtyRect { NSRect bounds = [self bounds]; [[NSColor gridColor] set]; [NSBezierPath fillRect:bounds]; float posX = ( bounds.size.width - 20) / 100 * self.positionXpercent; float posY = ( bounds.size.height - 20) / 100 * self.positionYpercent; NSRect theRect = NSMakeRect(posX, posY, 20, 20); [[NSColor redColor] set]; [NSBezierPath fillRect:theRect]; } @end |
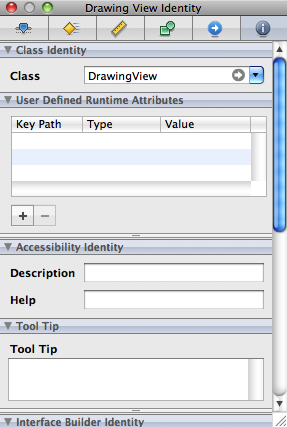
Dieser Code reicht schon, um die Klasse DrawingView zu testen. Erzeugen sie im Interface Builder eine Instanz von DrawingView, indem Sie einen Custom View auf das Programmfenster ziehen und die Klassenidentität auf DrawingView ändern.

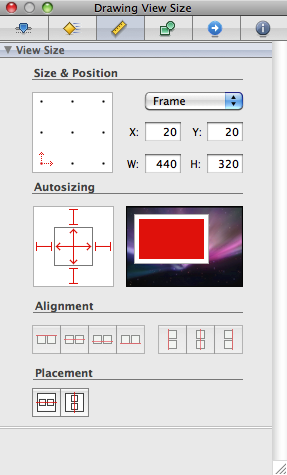
Ausserdem sollten Sie den View so konfigurieren, dass er sich bei einer Vergrößerung des Programmfensters anpasst.

Wenn Sie die Anwendung jetzt testen, sollte das Ergebnis ähnlich der folgenden Abbildung aussehen.